今天我們來用Processing畫一個圓。
|
void setup(){ void draw(){ |
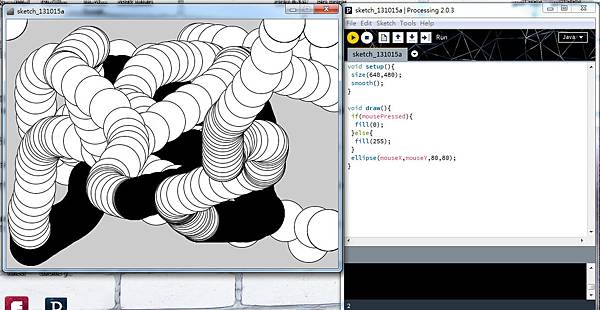
當你按照上面的程式碼輸入後,執行就可以跑出下面的效果了。

每當程式跑出結果時我都會有一種小小的成就感,這也許就是我為什麼喜歡寫程式的原因了,
好了不多說我們來講解程式碼吧!
void setup(){
size(640,480);
smooth();
}
首先看一下上面這段程式,其實如果還有印像的話上一章也有出現過這樣的程式,
沒錯這就是一開始的初始化,首先我們設定畫布的大小為640*480。
smooth()
當然就是平滑的意思囉!你也可以試著把這一行的程式拿掉看看其有什麼不同。
接下來出現了一個判斷式,這個在寫程式時很容易遇到的一個簡單的判斷式。
if(mousePressed){ // 當滑鼠按下左鍵時
fill(0); // 背影設為黑色
}else{ // 否則
fill(255); // 背影設為白色
}
ellipse(mouseX,mouseY,80,80); //取得滑鼠的X、Y座標畫一個半徑80像素的圓
是不是很簡單的就學會了if...else...跟滑鼠座標讀取的應用了。
當然我們還是要來一下值班美女啦!



 留言列表
留言列表